ECサイトのデザインをおしゃれに見せるコツ紹介

初めてECサイトを構築する方や既にサイト運営を行なっている方で、サイトデザインをおしゃれにしたいと思う方が少なからずいるのではないでしょうか。
おしゃれなWebデザインやユーザー目線に立ったECサイトは、そのまま売上に直結してくると言っても過言ではありません。
そこで今回は、ECサイトのデザインをおしゃれに見せるためのコツやポイントを紹介していきます。

ECサイトのデザインをおしゃれに見せるコツ
ECサイトをおしゃれに表現するコツとして、以下のポイントがあります。
- 情報が整理されている
- ターゲット属性に合わせたデザインとする
- 余白を意識する
- ECサイト全体のデザインに合ったフォントを選ぶ
- ECサイトのイメージ沿った画像を選ぶ
- サイトの配色を意識する
- スマートフォンにも対応している
情報が整理されている
ECサイトに限った話ではなく、情報が整理された分かりやすいWebサイトはユーザーにとってよい印象を持たせることができます。
ユーザーが自分のECサイトに訪問してきて一目見たときに、情報が多すぎてごちゃごちゃして、あちこちに情報が散らばってしまっていると、見にくさを感じさせてしまいます。
人によっては、そのままサイトを離脱してしまう恐れもあります。
そうならないために、テキストや画像を詰め込みすぎないように注意し、1ページに載せる情報量を必要な分だけに絞って、余計な情報は載せないようにするなどの工夫が必要です。
情報を整理することで、ユーザーに対して必要な分の情報を提供することに繋がり、サイト全体もシンプルなものとなります。
ターゲット属性に合わせたデザインとする
ECサイトではどういうユーザーをターゲットとしているかを整理し、そのターゲット属性に沿ったデザインにすることによって、同属性のユーザーへアプローチすることができます。
ターゲットとするユーザーを明確にしていないことや、ターゲット属性と異なるサイトデザインにしてしまっては、どんなにおしゃれなサイトを作り込んでも最大効果を得ることはできません。
ターゲット属性の分析とそれに応じたサイトとなっているかは、ECサイト構築時やサイト運用してからも意識してブラッシュアップを行なっていきましょう。
余白を意識する
余白のバランスを意識することで、ランディングしてきたユーザーに届けたい文章や画像を目立たせることができます。
初めてWebサイトをデザインする方は、1ページの中に多くの要素をたくさん詰め込み過ぎてしまいがちです。
そのため、全体のバランスを見ながら余白を適度に使用することで、ごちゃごちゃした印象をスッキリさせることができ、コンテンツの読みやすさや見栄えの良さ、注目してほしい情報をユーザーに伝えることができます。
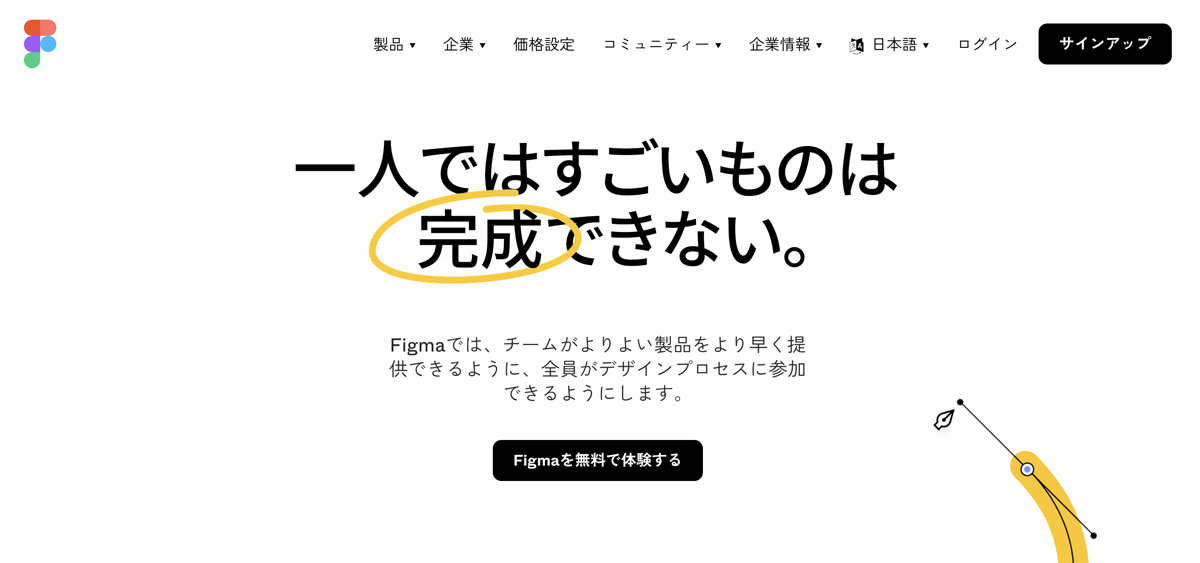
サイト全体のレイアウトや余白を感覚的ではなく整ったデザインを検討していくなら、「Figma」をオススメします。

URL:https://www.figma.com/ja/?context=setLocalePref
Figmaは、ブラウザ上で簡単にデザインができるツールです。ワイヤーフレームの作成や本節で挙げている余白の調整などを無料で行うことができます。
似たような機能を持つツールとして、『Adobe XD』や『Sketch』などがありますが、Figmaは操作がシンプルで、利便性が高いツールとして近年人気を誇っています。
Webサイト全体のデザインに合ったフォントを選ぶ
サイトデザインにおけるフォント選びは、サイトの印象をガラッと変える要素の一つであると言えます。
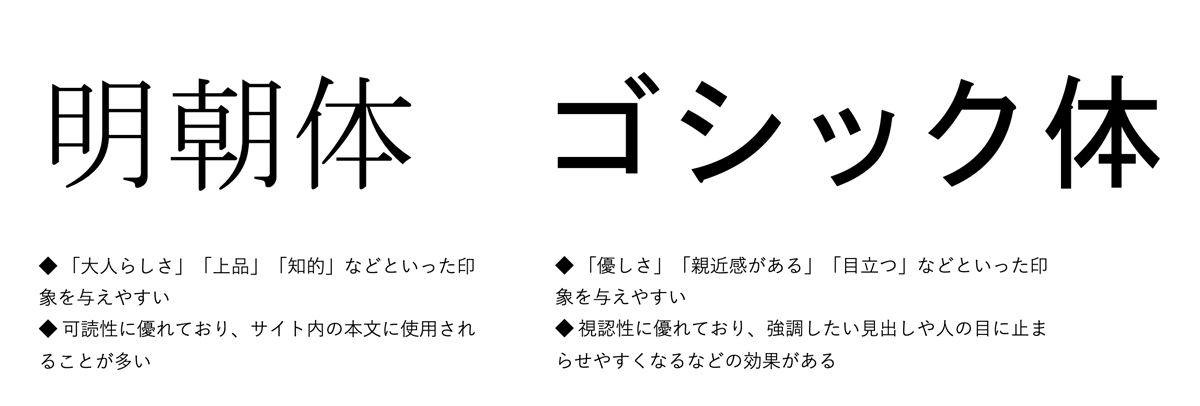
具体的な例でいうと、明朝系のフォントは「大人らしさ」「上品」「知的」といった印象をユーザーに与えます。また可読性に優れているため、サイト内でのテキスト本文に使用されることが多いフォントです。
ゴシック系のフォントは「優しさ」「親近感がある」「目立つ」などの印象を与えますが、フォントの太さによって見える人の印象が変わります。太めのゴシック体は安定感や力強さを感じさせ、細くなると女性らしさや洗礼された印象を与えるようになります。
また明朝系フォントと比べて、可読性よりも視認性に優れているため、強調したい見出しや人の目に止まらせやすくなるなどの効果があります。

このように、フォントはサイト全体の印象を決めるデザイン要素の一つであり、選ぶフォントによってサイトを美しく表現することができます。
Webサイトのイメージに沿った画像を選ぶ
サイト内に設定する写真やイラストは、ユーザーにサイトイメージや商品の魅力を伝えるために必要な要素の一つです。
ECサイトでは特にそうですが、商品写真に適当なものを選んでしまうと、商品のイメージを下げてしまい兼ねません。
またサイトに使用する画像も同様に、サイトイメージと一致していない画像の使用は、サイトのブランドイメージを下げてしまい、販売チャンスの損失につながる恐れがあります。
そのため、サイトに使用する画像やイラストは、時間をかけてじっくり選ぶことが大切です。
ですが、選択肢があまりなくて限られた中から選ぶしかないということもあるかと思います。
その場合はサイトのイメージに合うように画像を加工しましょう。
画像加工ツールには、「Canva」をオススメします。

URL:https://www.canva.com/ja_jp/
Canvaは、オンラインで使える無料のグラフィックデザインツールで、パソコンやスマートフォン、タブレットなどの端末で手軽にデザイン加工ができます。
無料で利用できるプランもあるため、有料の画像加工ツールを使用する前にこういった無料のツールを利用して画像加工してみるのがいいでしょう。
写真のトリミングやレイアウトの表現などによって画像の印象は変わってくるため、理想とする形を表現していきましょう。
Webサイトの配色を意識する
サイトの雰囲気に合う色の組み合わせを考えて配色することは、サイトを美しくさせる手段の一つであると言えます。
せっかくサイトに合うフォントや画像を厳選したのに、色の使い方や組み合わせが悪くて台無しなってしまうなんてこともあり得ます。
そのため、色の見やすさや使用する色の数、相性などを検討する必要があります。
例えば、食べ物を取り扱うECサイトだったら暖色系を使ったり、美容コスメを取り扱うECサイトなら落ち着きや静けさなどをイメージさせる中間色系を使ったりするといったように、それぞれの色には人が感じる特性があるため、それらを考慮する必要があります。
また色数についても、多くの色を使用することでごちゃごちゃしてしまい、大事な部分がわからなくなってしまうことがあります。
なので、基本的には3〜4色ほどに抑えて配色していくのがポイントとなります。
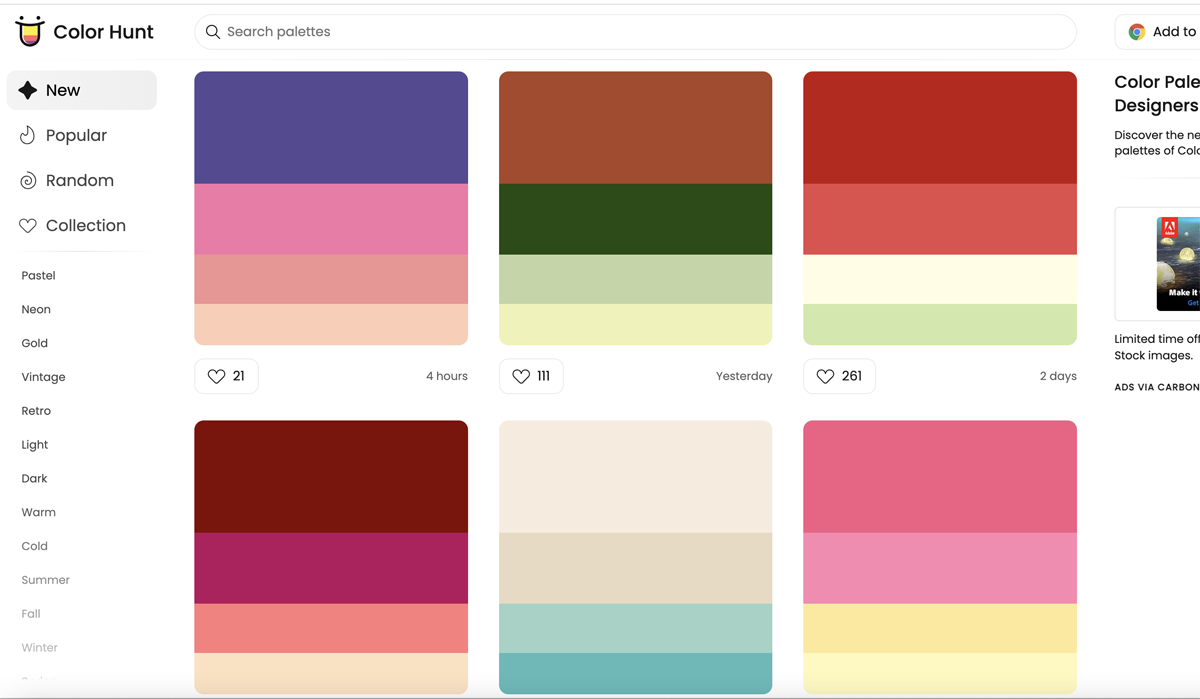
相性の良い色や配色を調べる際には、「Color Hunt(カラーハント)」がおすすめです。

上記のように、相性の良い色の一覧から好みの色を選ぶことで、相性の良い色の構成を調べることができます。
スマートフォンにも対応している
近年のスマートフォンの普及によって、パソコンではなくスマートフォンでサイトを表示させるユーザーが増えています。
パソコンとスマートフォンの画面サイズはそれぞれ異なるため、それぞれのデバイスに合った画面表示をする必要があります。
また、スマートフォンはパソコンよりも画面が小さい分、同じサイトを見ても文字や画像の量が多くて見にくく感じてしまう場合があります。
良い印象を与えるためには、パソコンとスマートフォンのどちらにも対応しているレスポンシブデザインにすることが重要です。
まとめ
ECサイトのデザインをおしゃれに見せるコツやポイントを紹介してきました。
今回ご紹介した内容はECサイトだけでなく、Webサイト全般にいえることでもあるため、これからデザインを考える方やサイトデザインの改修を検討されている方は、ぜひ活用してみてください。