【2022年】ECサイトデザインのトレンドは?参考サイトも紹介

Webデザイン関連のトレンドは日々移り変わっています。それはECサイトのデザインも例外ではありません。
今までデザイン性が高いと思っていたものが、「気づいたら昔のトレンドとされている...」なんてことが起こり得るかもしれません。
そこで今回は、デザイン効果を発揮するためのサイト構成についてと、2022年のECサイトデザインのトレンドについて事例を交えながら紹介していきます。

デザイン効果を発揮するために押さえておくこと
Webデザインの効果を十分に発揮するためには、利用者目線に立ったサイトになっているかを考える必要があります。
どんなに見た目が良くても、サイトそのものが使いづらければ、購買には繋がりません。
購買に繋げていくためには、以下の点をおさえる必要があります。
- 情報が整理されたサイトとなっているか
- 商品購入までの導線が整備されているか
- スマホユーザーを意識したサイトとなっているか
情報が整理されたサイトとなっているか
無駄な情報を省いたシンプルなサイトにすることで、サイトへの滞在時間や回遊率を上げて購買に繋げていくことができます。
想像してみてください。あるお店に入ったら商品が乱雑に並べられていて、どこに何があるのか分からない。
もし、そんな状況だったらそのお店で商品を買いたいと思うでしょうか。おそらく何も買わずにすぐ別のお店に行ってしまうのではないでしょうか。
これはECサイトでも同じで、情報が整理されていないサイトで時間をかけて商品を探すよりも、シンプルなサイトで手早く目当ての商品を探せた方がユーザーにとっては嬉しいですよね。
もしかしたら目当ての商品以外のもの購入してくれるチャンスが生まれるかもしれません。
商品数が多いサイトならカテゴリごとに分けたり、関連する商品を表示させてあげたりなど、ユーザーにとって使いやすい仕様となっているかを意識する必要があります。
商品購入までの導線が整備されているか
売れるECサイトにしていくためには、何よりも売上を上げていくことに尽きます。
そのためには、ユーザーの購入率(CVR)をいかに上げていけるかがポイントとなります。
そのためにも、商品購入までの導線をどのように整備してユーザーに用意できるかが重要です。
通常、商品を購入するまでの導線は「Topページ→商品ページ→カート→決済→購入完了」という流れとなります。
ECサイト側の最終的なゴールは商品を購入してもらうことですから、ユーザーに決済までのステップをできる限りわかりやすく、ストレスを与えないように整備していくことが重要であるといえます。
買う商品が決まっているのに中々目当ての商品ページに辿り着けなかったり、商品を見つけてから決済までのステップで時間がかかってしまったりなどの理由で、ユーザーが離脱してしまう場合があります。
導線のステップを整備し少なくすることにより、離脱率を下げて購買チャンスを失わないようにしていくことができます。
スマホユーザーを意識したサイトとなっているか
2021年に総務省が発表した「情報通信白書」によると、2020年の端末別のインターネット普及率はスマートフォンが68.3%、PCが50.4%となっており、スマートフォンがパソコンよりも17.9ポイント上回っています。
この結果からも分かるように、PCだけでなくスマホユーザーでも見やすいデザインにすることが重要とされています。
PCやタブレット、スマホなどデバイスによって画面レイアウトを自動的に変更できる「レスポンシブデザイン」に対応することで、見やすく分かりやすいサイトに仕上げることができます。
2022年のECサイトのデザイントレンド
次に、2022年のECサイトのデザイントレンドを事例を交えて紹介していきます。
2022年のトレンドとしては以下のようなデザインが出てきました。
- 3Dデザイン
- ビッグサイズのタイポグラフィ
- 手書き風のイラストやテキスト
3Dデザイン
これまでは平面的なデザインや動画を背景に使用したデザインが多くありましたが、近年ではPC向けサイトだけでなくスマホ向けサイトに対しても、3D要素を取り込んだWebデザインが増えてきています。
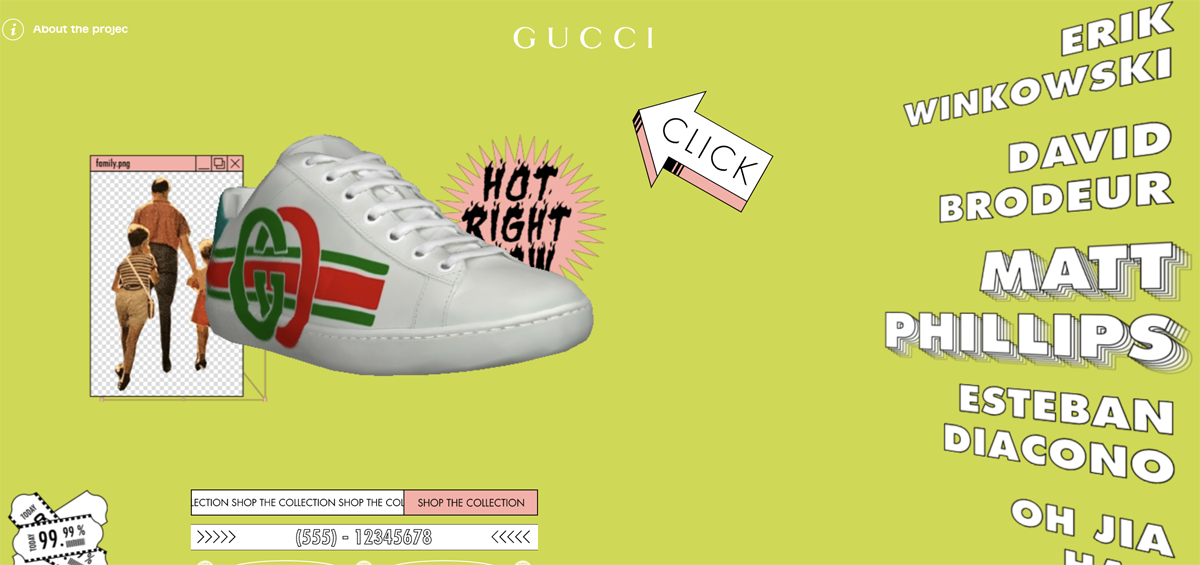
事例:GUCCI

URL:http://24hourace.gucci.com/
世界的にも大変有名なブランド・グッチのサイトでは、3D要素を取り込んだWebデザインとなっています。
サイドバーメニューから任意のメニューを選択すると、中央にあるスニーカーが動いたり、デザインが変化したりするなど、ちょっとした遊び心が取り込まれたサイトとなっています。
ビッグサイズのタイポグラフィ
サイト全体を通して、ビックサイズのタイポグラフィを使用したECサイトが増えてきています。
サイトのTOPや見出しなどに利用することによって、インパクトのあるWebデザインに仕上げることができます。
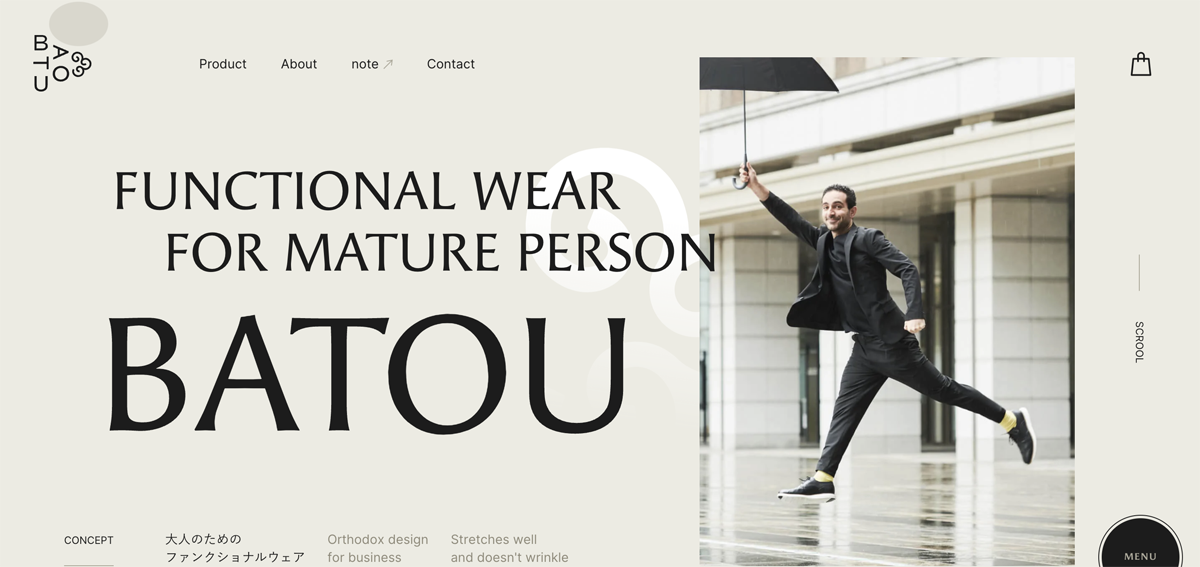
事例:BATOU

BATOUは、国内外のアパレルブランドの製品を数多く手掛けてきたウメダニットが、素材に関する最新の知識と、長い経験の中で培ってきた高い技術力を活かしてつくるファクトリーブランド。
サイトのTOPページに遷移すると、最初に目が止まるのが「FUNCTIONAL WEAR FOR MATURE PERSON BATOU」という大きめのタイポグラフィでしょう。
画面をスクロールしていくと、商品のコンセプトやデザインへのこだわり、商品ラインナップなどの見出しに対して、随所にタイポグラフィによる表現を取り入れています。
手書き風のイラストやテキスト
手書き風のイラストやテキストを用いたデザインも注目されています。
手書き風のイラストやテキストを入れ込むことによって、人の温もりが感じることができ、サイト全体に対して手作り感を表現することができます。
事例:阿部守商店

URL:https://abemamoru-shouten.com/
阿部守商店は、漬け焼きという独自の調理法で「おさかなの素」をはじめとした、こだわりのお魚加工品を製造・販売をしています。
サイトのTOPページには手書きの「宮城塩竈おさかなの素」というテキストと、筆で描いたような魚のイラストが表現されており、商店の雰囲気とマッチしたサイトとなっているといえます。
まとめ
デザイン効果を発揮するために必要なサイト構成についてと、ECサイトのデザイントレンドについて紹介してきました。デザイントレンドをおさえていたとしても、ユーザー目線に立ったサイト構成になっていないとその効果は十分に発揮することができません。
ユーザーにストレスを与えていないかどうかをしっかり検討した上で、トレンドをおさえたサイトを運営していきましょう。