売れるECサイトをデザインする上で抑えるべきポイントと参考になるECサイト・最新のトレンドを紹介

この記事は、下記のようなECサイトをデザインする上で、必要な情報を知ることができます。
- 売れるECサイトをデザインする上での基礎知識
- 売れるためのECサイトデザインの手順
- ECサイトをデザインする際に参考になる具体的な事例
- ECサイトのデザインで使える、最新のデザイントレンド
- 売れるECサイトのデザインに強い制作会社
- ECサイトで重要なデザインの改善方法
売れるECサイトをデザインする上で必要なUI・UXの知識について
売れるECサイトをデザインする上で、UI・UXに対する理解が必要です。
「UIとは?」「UXとは?」と疑問に思った方はご確認ください。
ECサイトにおけるUIとは

UIとはユーザーインターフェイスの略称です。日常的に「UIが悪い」「UIが分かりにくい」など一度は耳にしたことがあるのではないでしょうか。
ECサイトにおけるUIとは、ユーザーがECサイトを利用する際の見た目や操作性など、ユーザーとECサイトをつなぐ接点のことです。
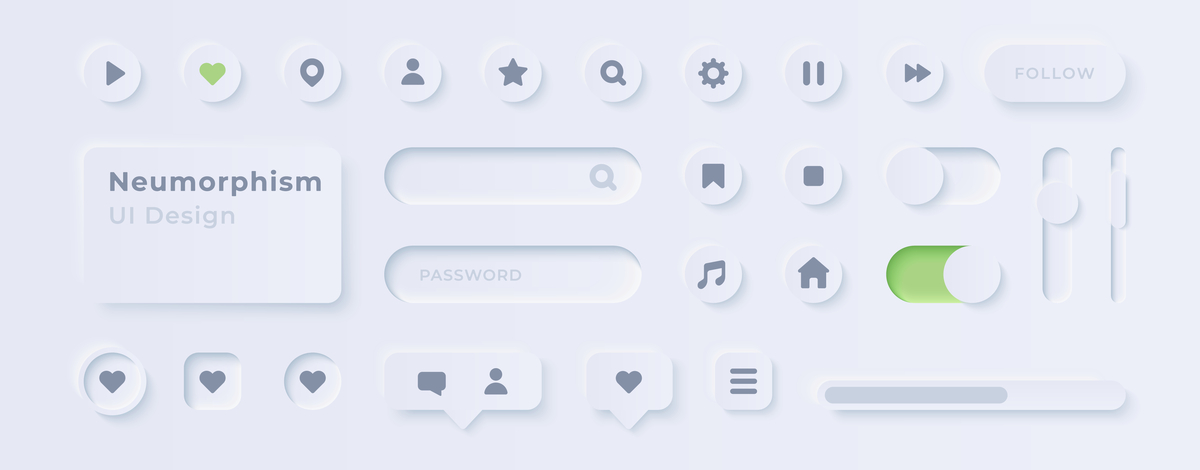
ECサイトの良いUIの具体例
- ボタンだと認識しやすいデザイン
- 入力フォームのエラー表示が明確
- ユーザーに合わせたフォントサイズ
ECサイトにおけるUXとは

UX(ユーザーエクスペリエンス)とはユーザー体験のことを指します。
ECサイトでのUXとは、ユーザーがECサイトを通じて、感じる全ての体験を意味します。
ECサイトにおける優れたUXの具体例
- ページの読み込み速度が早くて、ストレスがなく買い物できた
- 商品のクオリティが高く、商品が届くまでのスピードが早かった
- 欲しいものを探して、購入するまで分かりやすい
使いやすいUIが優れたUXに繋がります。
売れるECサイトをデザインするコツについて
売れるECサイトをデザインするには、雰囲気(印象)だけでデザインしないことが重要です。
売れるECサイトは、おしゃれなデザインではなく、売れる為に設計されたデザインです。

優れたUXになるように、UXデザインには5段階モデルと呼ばれる工程があります。
これに沿ってデザインを行うと、戦略からユーザーのニーズに合わせたサービス(ECサイト)ができると言われています。
今回は分かりやすく、上流工程(考える工程)と下流工程(考えに沿ったものを作る工程)に分けて、解説いたします。
調査・分析・情報設計(上流工程)
売れるデザインを作成するには、手を動かす前の調査や分析が重要になってきます。
おしゃれなデザインやインパクトの強いデザインを見て、こんなデザインが良いと思い、そのままデザインを作成してしまうことがありますが、そのデザインが売れることに繋がるのか一度考える必要があります。
まずデザインをする前に以下の調査や分析・情報設計を行うことをおすすめします。
- 市場調査・競合他社について
- ユーザー(ターゲット)について
- 購入までの動線を明確にする
- コンセプト設計
- ワイヤー作成(情報設計)
見た目の印象だけでなく、売れるECサイトのデザインについて、考えて制作することが可能です。
メリットとして、具体例をいくつかあげておきます。
- 競合を調査することで自社の強みを明確にし、デザインでどこを目立たせるか決めることができる
- ユーザーを調査した結果、年齢層が高いことが分かった。「フォントサイズが小さいデザイン」「視認性の悪いデザイン」はNGなど、作る上でやってはいけないデザインについても気づくことができる
- 購入までのフローを明確にすることで、どのポイントでユーザーが離脱しているのか明確になるので、デザインの改善点が分かりやすい
上記のように、デザインをする際の視野が広がると売れることに繋がります。
具体的な手法や方法については、また別の記事で書こうと思います。お時間があるときにでもこのサイトをチェックしてみてください。
ECサイトのデザイン作成(下流工程)
上流工程で考えたことをデザインに落とし込んでいきます。
デザインに落とし込んでいく作業は、参考サイトを活用すると良いでしょう。
参考サイトを見て、考えるべき重要なポイントは「なぜこのようなデザインになっているのか?」です。
なぜ?を考えることにより、デザインの引き出しが増えていきます。
関連記事:デザインの基礎について知りたい方はこちらからご確認ください

ECサイトのデザインをおしゃれに見せるコツ紹介
ECサイトのデザインをおしゃれに見せるためのコツやポイントを紹介していきます。
参考にすべき!売れているECサイトのデザインを業種別にご紹介
ここでは参考になるECサイトの事例をご紹介していきます。
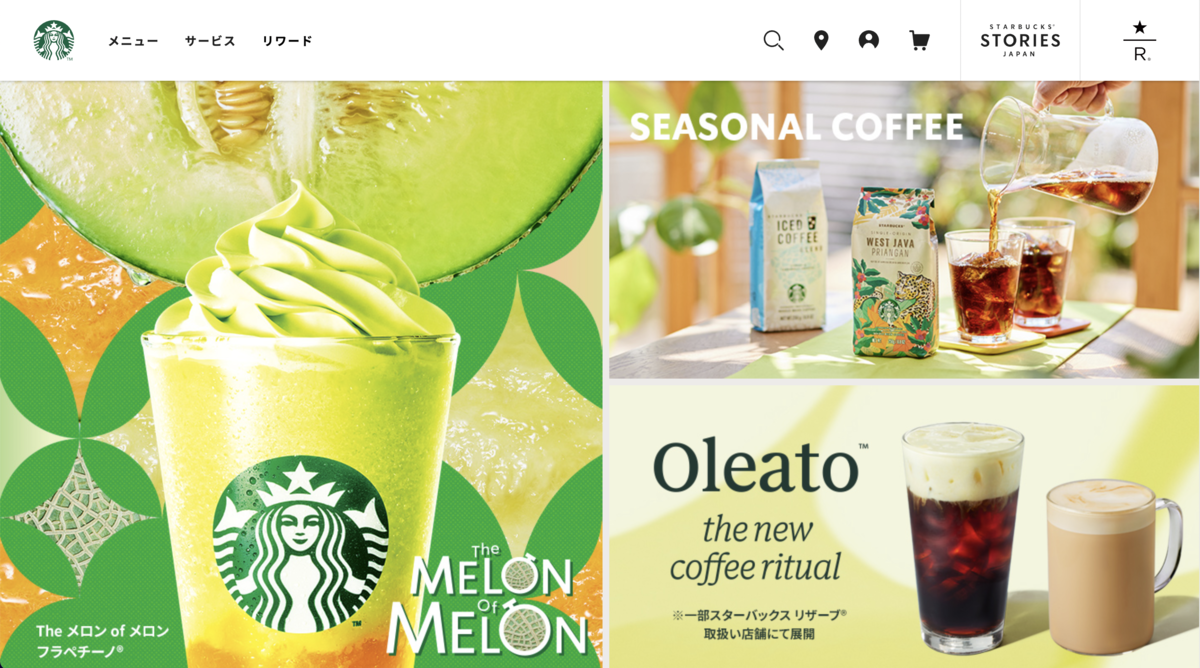
飲食業界
スターバックスのファーストビューはユーザーを目的のページへ飛ばすための3つのバナーで構成されています。
- 期間限定商品のLP
- 販売しているコーヒー豆を探すページ
- グッズ販売ページ
このように、ユーザーにとって欲しいページをファーストビューで誘導してあげることで直帰率を下げることが可能です。
スターバックスのような認知度の高い企業だと、既にブランドのイメージが定着している為、ファーストビューではユーザーが求めている情報を載せることが重要になってきます。
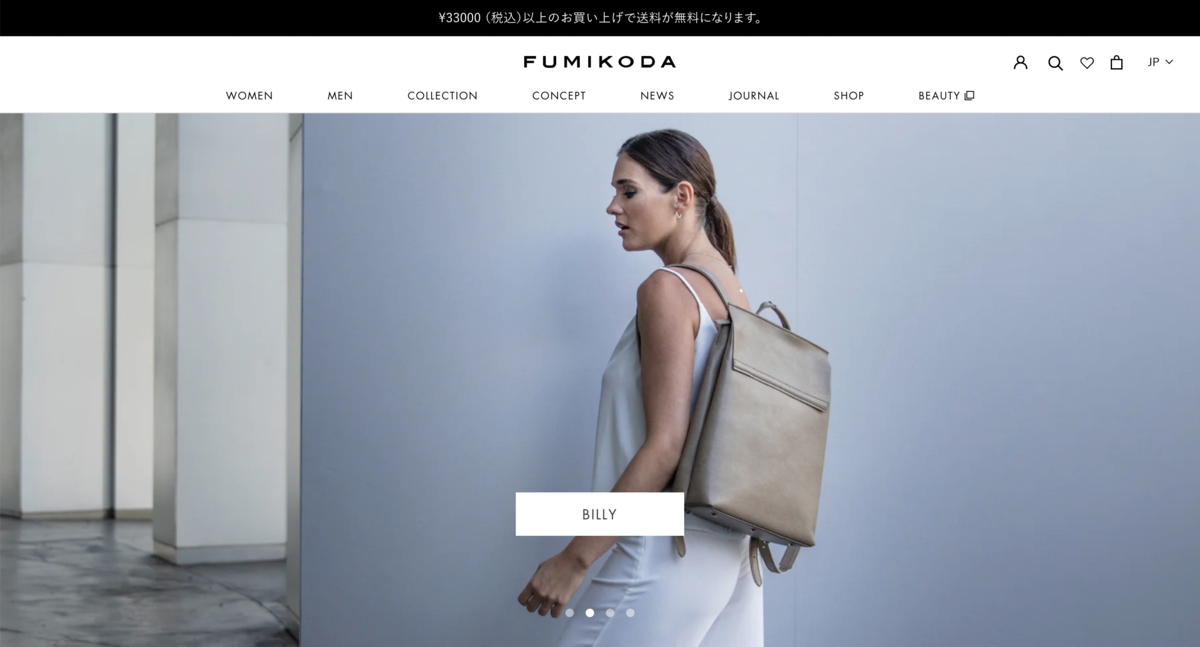
アパレル
FUMIKODAはデザイン性と機能に優れたビジネスバッグを販売しているECサイトです。
このECサイトの注目すべきポイントは商品の見せ方にあります。商品の柄や素材を選択することで、一つのページで複数の商品パターンを確認することができます。
似たような商品が複数並んでいるサイトを見かけたりしますが、一度見せ方を考える機会になるかも知れません。
生活雑貨
ニトリのECサイトは欲しいものを探しやすいUIになっています。
ファーストビューで重要な検索ボックスですが、ニトリの場合広く領域をとっています。また検索ボックスの横にプルダウンメニューでカテゴリー検索することも可能です。
複数商品がありどのような構成にするのか迷った際には、ニトリのECサイトは分かりやすいので参考になります。
その他の参考サイトについて
参考サイトについて、もっと知りたい方は下記の記事をご確認ください。

ECサイトでおしゃれなデザインの業種別に紹介
ECサイトに登録する上で重要なのが、サイトがおしゃれかという事です。そこでこの記事では、業種別におしゃれにデザインされているサイトを紹介していきますので興味がある方は是非ご覧ください。
ECサイトのデザインの最新のトレンドとは?
ECサイトのデザインのトレンドについて、以下のようなデザインが最近増えております。
- 動画で伝えるデザイン
- アニメーションを使用したデザイン
- サイズの大きいタイポグラフィ
- 図形を活かしたデザイン
- 余白を活かしたシンプルなデザイン
- PCもスマホも同一のデザイン
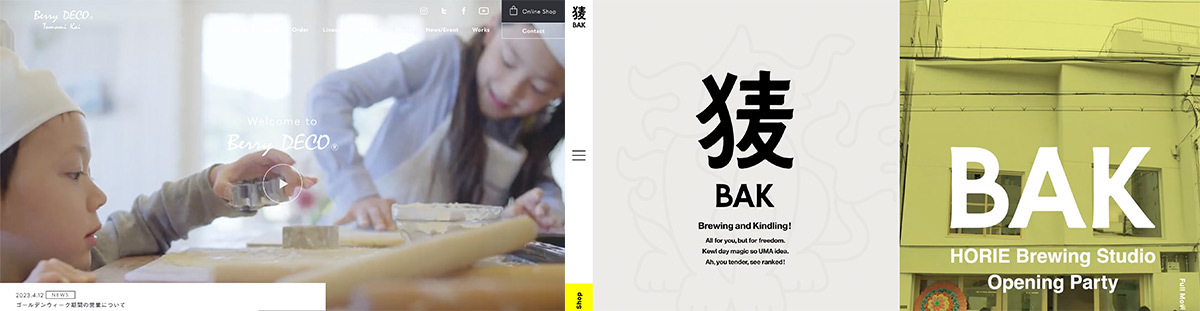
動画で伝えるデザイン

動画は文字の5,000倍もの情報を伝えることができると言われています。
それほど動画の情報伝達能力は高いです。
動画をファーストビューで使用することで、ブランドのイメージや商品の雰囲気を一瞬で伝えることができるため、重宝されます。
しかし動画の読み込みはWebサイトの速度を遅くしてしまうため、ローディングアニメーションをつけ読み込み時間を稼いだり、読み込みのタイミングを調整するなど、表示速度に気をつける必要があります。
アニメーションを使用したデザイン

アニメーションはサイトの世界観を作ったり、目線を集めたりすることが可能です。
なのでスクロール時に目線を集めたいコンテンツに使用したり、ファーストビューでは世界観を伝えるような場合に使用されます。
目線を集める効果があるため、使い方には注意が必要です。
特にECサイトでは、商品を探してもらう必要があるため、不用意にスクロール時のアニメーションを実装すると、商品を探しているユーザーの邪魔になる可能性があります。
ECサイトでは、使用箇所を絞って使用することをおすすめします。
サイズの大きいタイポグラフィ

サイズの大きいタイポグラフィはアパレルブランドなどでよく見かけます。
これはフォントで情報を伝える為ではなく、ブランドのイメージを伝える装飾として使用されているケースが多いです。 フォント選びが重要です。
図形を活かしたデザイン

図形を使用したデザインは応用力が広いのが特徴です。
商品画像を図形内にいれてみたり、図形を組み合わせてポップに見せるのも良いと思います。
参考サイトは複数の図形を組み合わせることにより、ポップな印象を与えていますが、特定の図形のみを使用することでユーザーに思い通りの印象を与えることが可能です。 丸い図形は柔らかく、親近感を与える効果があります。それに対して四角形は安全で信頼感を与えるのに向いています。
余白を活かしたシンプルなデザイン

余白を広くとり、近くに要素を配置しないことで特定の要素を目立たせることができます。
ECサイトでは広く余白をとるようなデザインが多いです。
なぜならECサイトでは画像がメインであり、画像の方がテキストより情報量が多いため、ユーザーはテキストではなく、画像を見て判断します。
私たちも普段Amazonなどのネットで買い物する場合、まずは画像を確認し、その後詳細な情報をテキストで確認する流れが一般的だと思います。
PCもスマホも同一のデザイン

PCもスマホも同一のデザインにする手法はここ数年で急激に増えました。
近年スマートフォンを利用するユーザーが増加し、インターネットを利用する際に使っている機器の割合の7割以上はスマートフォンです。
【参考】
https://www.soumu.go.jp/main_content/000815652.pdf
ユーザー層によってはスマホのユーザーが9割のサイトもあるので、今後増えていくことが予想されます。
またこのデザイン手法はWebデザイナー界隈でほろよい(https://www.suntory.co.jp/rtd/horoyoi/)のサイトが話題となってから広がったように思います。
素敵なサイトですので、気になった方は覗いてみてはいかがでしょうか。
下記の記事でもデザインのトレンドについて紹介しているので興味があればご覧ください。

【2022年】ECサイトデザインのトレンドは?参考サイトも紹介
2022年のECサイトのデザイントレンドについてデザイン効果を発揮している事例を交えながら紹介します。
優れたデザインのECサイト制作会社おすすめ3選
FASTMAKE(株式会社Argano)

FASTMAKE(https://fastmake.jp/)
FASTMAKEは、株式会社Arganoが展開しているECサイトを制作するサービスです。
「アパレル」「飲食」「インテリア・雑貨」などデザイン面で差別化の求められる業種でおすすめです。
また制作料金が30万、57万、100万と分かりやすい3つのプランになっています。
運用後のサポートも手厚く、制作前にデモサイトの体験ができるところも嬉しいポイントです。
AnyMind Group株式会社

AnyMind Group(https://anymindgroup.com/ja/)
AnyMind Groupは、ECサイトのマネジメントやマーケティング管理、物流管理など様々なプラットフォームサービスを展開している企業です。
インド市場のECサイト支援を行っていたり、中国にサテライトオフィスを設けたりするなどグローバルに展開しており、集客や物流支援、越境EC支援などECサイト運営のトータルサポートをしているのも強みです。
フラッグシップ株式会社

フラッグシップ株式会社(https://flagship.cc/)
フラッグシップ株式会社は、海外向けECサイトを複数運営したい、Shopifyの細かなカスタマイズを行いたい場合におすすめの企業です。
その他のECサイト制作会社について
もっと制作会社について知りたい方は下記の記事で紹介しているので、ご確認ください。

【2025年最新版】Shopifyの制作代行・構築支援でおすすめの会社7選
Shopifyの制作代行会社選び方のコツやおすすめ制作代行会社を2024年最新版としてそれぞれの特徴を挙げて7社紹介しています。
ECサイトのデザインは制作後の改善が重要
ECサイトは制作して終わりではありません。
データを見ながらデザインを改善していく必要があります。PDCAサイクルを意識しましょう。
具体的な進め方
「Google Analytics」「Clarity」などを使用し、セッション数やヒートマップなどのデータを確認します。
どこに問題があるのか・何故このようなデータなのか仮説を立てます。仮説を元に修正を行います。
修正後に出た結果から再度改善案を出すことでサイトは徐々によくなっていきます。
まとめ
以上、売れるECサイトをデザインする際のポイントを紹介しました。
- 使いやすいUIが優れたUXに繋がる
- 売れるECサイトをデザインするには調査や分析が重要
- デザインをする際は「なぜ?」を意識する
- 売れているECサイトや最新のデザイントレンドを確認し、デザインの引き出しを増やす
- デザイン制作後も改善を行う
FASTMAKEでは、売れるデザインを意識したECサイトの制作を行っております。まずはお気軽にご相談ください。